Node.js 是一个开源和跨平台的 JavaScript 运行时环境。Node.js 可以在浏览器之外运行 V8 JavaScript 引擎(基于 Google Chrome 的内核),用于服务端和网络应用开发。Node.js最初的定位是提升开发者日常工作效率,用于编写服务器端代码。然而,它在前端领域也大放异彩。
一 Node.js介绍
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。严格意义上讲Node.js本身并不属于前端技术,而是属于前端技术栈,是前端开发工具链中的重要工具之一。要理解Node.js不属于前端技术,首先要区分清楚前端、前端技术、前端技术栈和前端工具等名词的区别:
“前端”通常指的是在浏览器中执行的环境,这与在服务器上运行的“后端”环境形成对比。
“前端技术”涵盖了浏览器端应用开发所需的所有技术,包括但不限于常见的HTML、CSS、JavaScript三件套、以及过去常用的Flash、ActiveX和Applet等。
“前端技术栈”则更广泛地指那些辅助和增强前端技术运行的各种技术,它包括了前端技术本身及其相关支持技术,但其范围和应用超出了纯粹的前端技术。
“前端工具”则是在这个技术栈中,有一部分专门是“前端工具”,这些工具虽然是前端技术栈的组成部分,但它们本身并不直接构成前端技术。
如果理解了以上概念间的差别,显而易见,Node.js在前端开发的过程中主要是起到开发工具的作用,参与前端工具链的工作并提供了更多更好的开发工具。
Web的开发体系可以分为前端、后端、开发工具三个重要领域。而在前端开发领域,随着前端工程化的推进,现在的前端开发工程师写前端,已经不再是写HTML文件然后在里面写JS写CSS这么简单,而是采用工程化的前端框架、脚手架、打包工具等开发工具构建开发流程,快速且高效地构建前端代码。
而这些工具和依赖背后主要是用Node.js开发的,并通过Node.js下的包管理器NPM统一管理。Node.js的作用相当于Java中的GWT,以工具的形式,参与到前端开发中。
二 Node.js安装
1.进入官网地址下载安装包
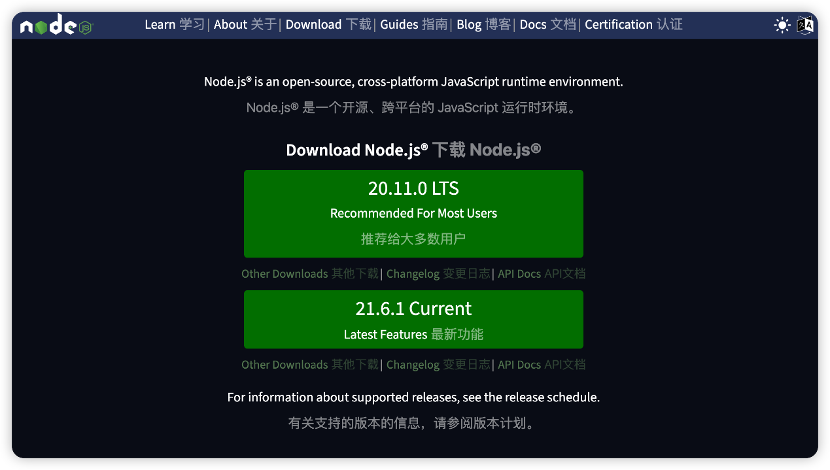
打开浏览器,输入https://nodejs.org/en网址前往Node.js官网,点击“20.11.0 LTS Recommended For Most Users”绿色按钮就可以下载安装包。其中LTS(Long-Term Support)版本是 Node.js 的长期支持版本,通常每隔两年发布一次。 LTS 版本的主要特点是稳定性和可靠性。 它们接受持续的维护和安全更新,以确保企业和生产环境的稳定性。Current 版本是 Node.js 的最新开发版本,通常每隔几个月发布一次。 它包含最新的功能、改进和实验性特性,但不太稳定。 Current 版本的目标是提供给开发人员一个平台来尝试新的功能和实验性特性,以便反馈和测试。

如果你需要安装特定版本的Node.js,可以点击“Other Downloads”,跳转到https://nodejs.org/en/download/页面,选择需要的版本下载。
下载完成后,双击“node-v20.11.0-x64.msi”。
2.进入安装程序

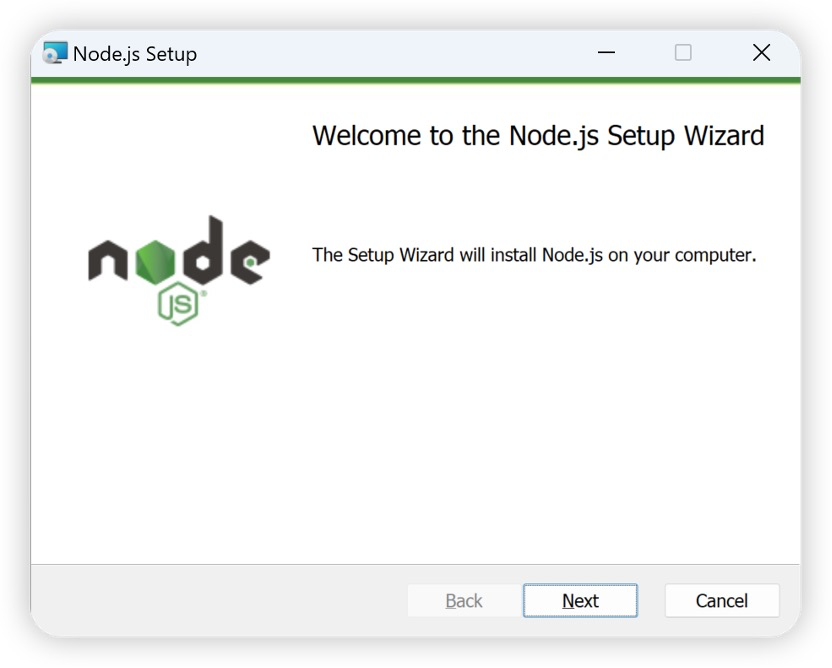
点击“Next”下一步;

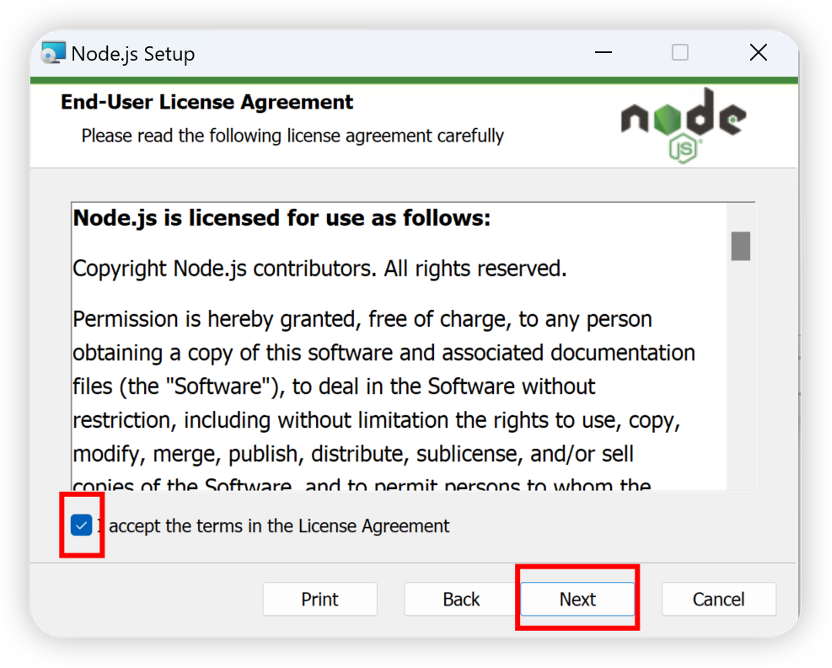
勾选“I accept the terms in the License Agreement”,并点击“Next”;

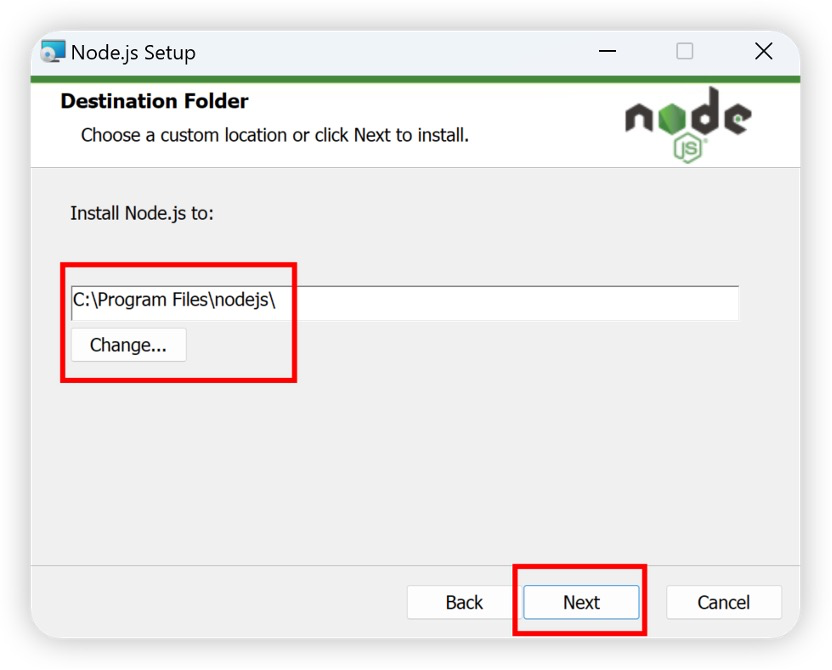
此处可根据个人需求点击“Change”修改安装路径,修改完毕后点击“Next”下一步;

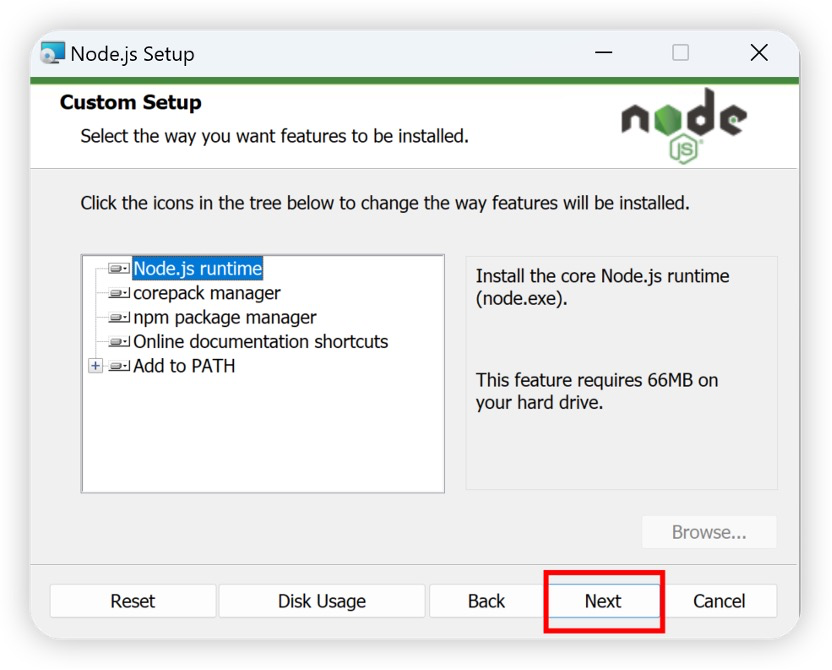
点击“Next”下一步;

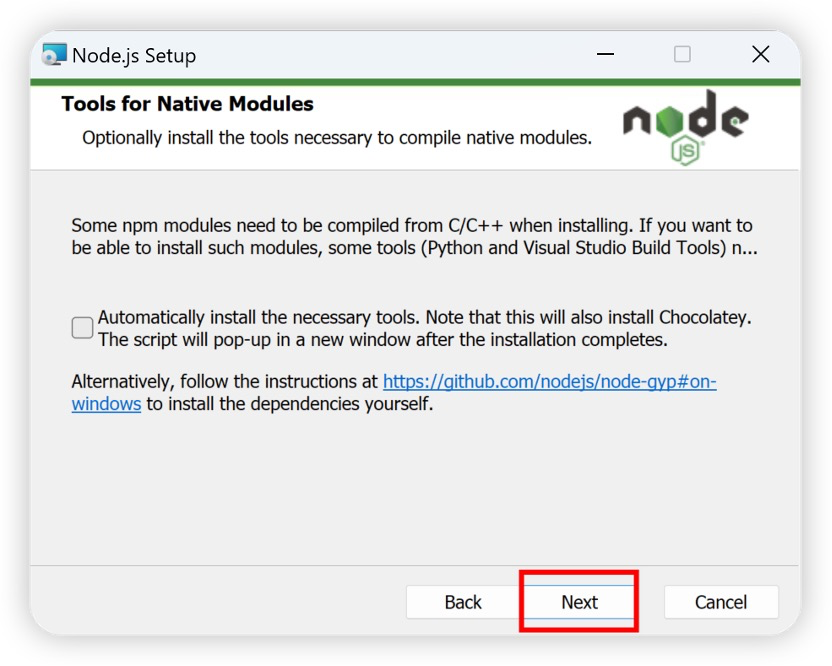
不勾选,点击“Next”下一步。
Chocolatey是Windows平台的包管理工具,类似于Linux的yum/apt-get。可以通过Chocolatey安装包。如若需要安装Chocolatey,勾选并点击“Next”即可。

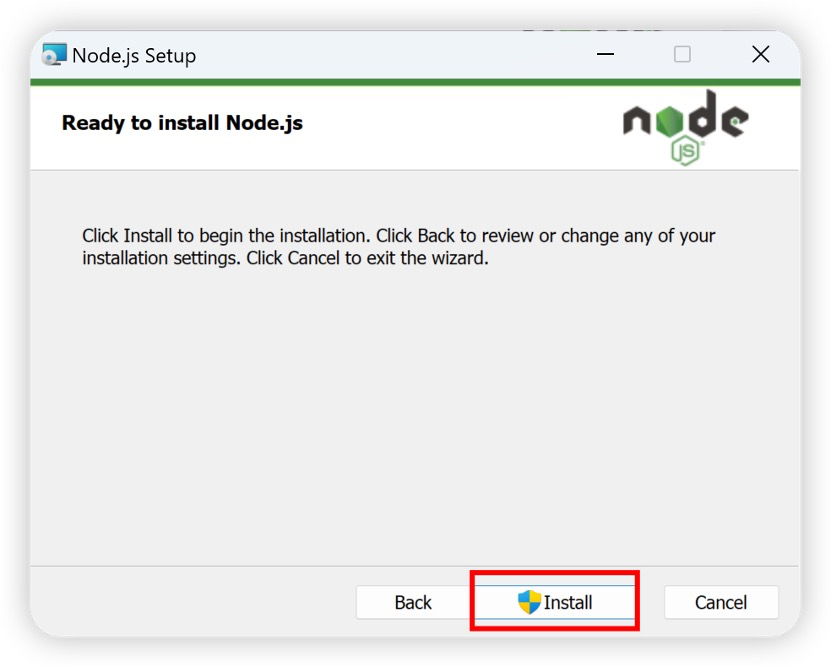
点击“Install”开始安装Node.js;

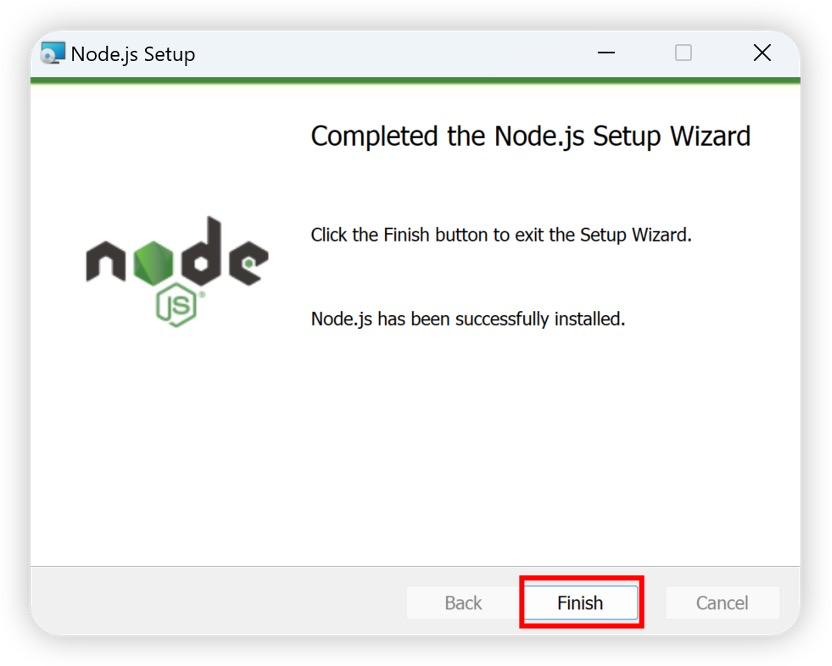
安装完成,点击“Finish”结束安装。
3.测试安装成功
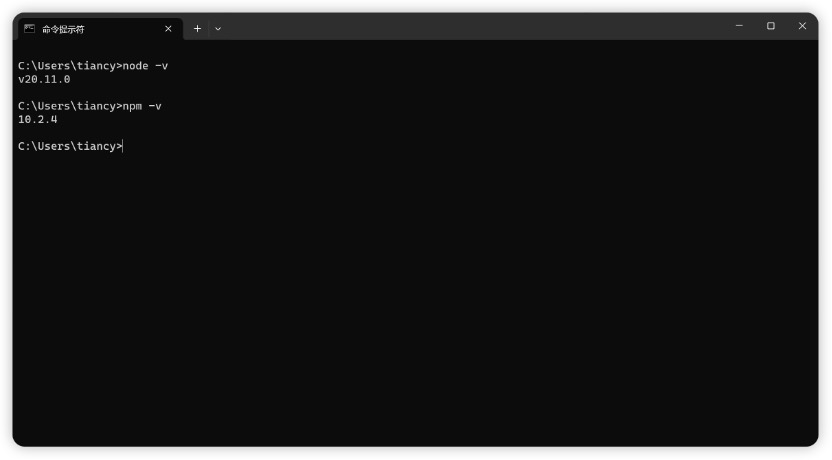
按下“Win+R”键,输入“cmd”,回车打开CMD窗口,输入:
node -v //显示Node.js版本
npm -v //显示NPM版本 
如若能正确回显如图的版本号,说明安装成功,可进入下一步;否则,请检查上述步骤是否有误,重新安装Node.js。
4.配置Node.js环境变量
注意:到此为止上述操作已经完成了Node.js的安装操作,即使不进行下述操作配置环境变量也不影响Node.js的使用。但是若不进行环境变量的配置,那么在终端使用命令安装Node.js全局模块时,会默认安装到默认路径中。因此,需要配置全局安装模块“node_global”和缓存目录“node_cache”的环境变量。
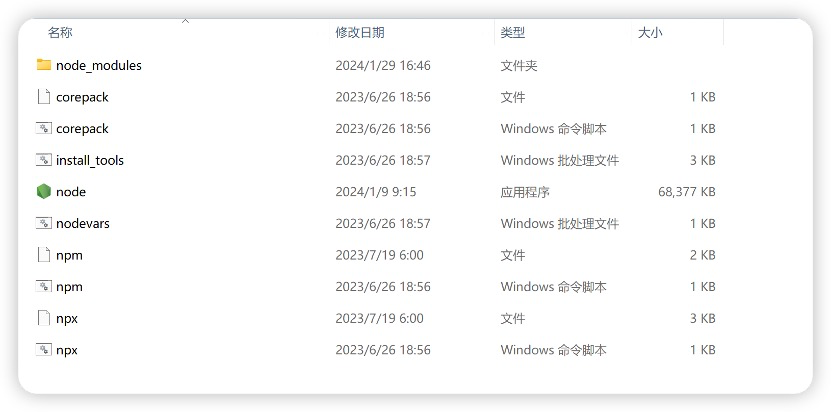
找到安装Node.js所在的目录:

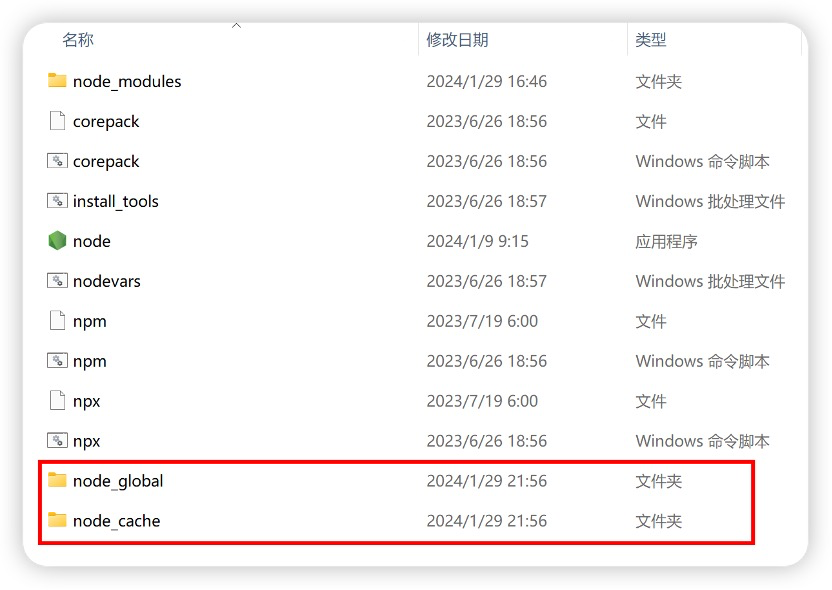
在安装目录下新建两个文件夹,分别命名为“node_global”和“node_cache”:

创建完成以后,使用管理员身份打开CMD,输入:
npm config set prefix "C:\Program Files\nodejs\node_global"
//引号中是创建的node_global文件夹的路径地址,以具体路径为准
npm config set cache "C:\Program Files\nodejs\node_cache"
//引号中是创建的node_cache文件夹的路径地址,以具体路径为准在“node_global”文件夹中再新建一个文件夹,命名“node_modules”。
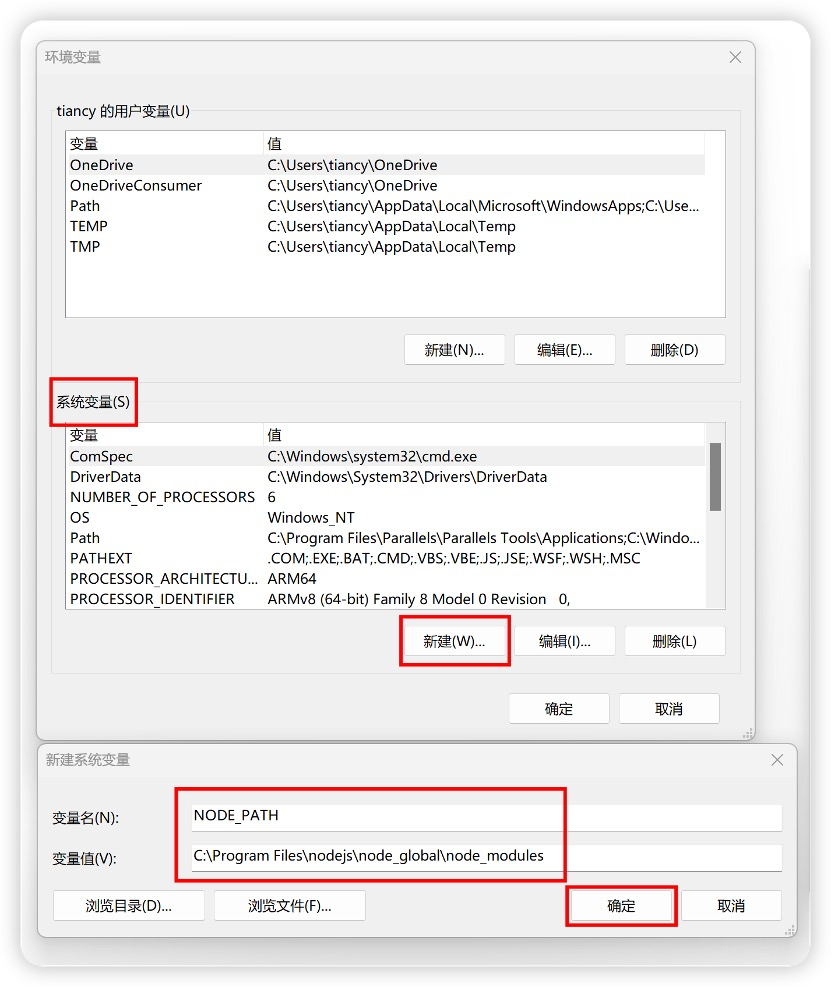
打开“此电脑”,单击右键,单击“属性”,单击“高级系统设置”,单击“环境变量”:
在“系统变量”中点击“新建”,其中变量名为“NODE_PATH”,变量值为”C:\Program Files\nodejs\node_global\node_modules”(变量值为安装路径的node_global\node_modules,以具体路径为准):

编辑“用户变量”中的“Path”:
将默认的“Roaming\npm”地址修改为“node_global”的路径:
在“系统变量”中选择“Path”,点击“编辑”,添加“%NODE_PATH%”,随后一直点确定:
5.测试
配置完成后,全局安装一个常用的express模块进行测试:
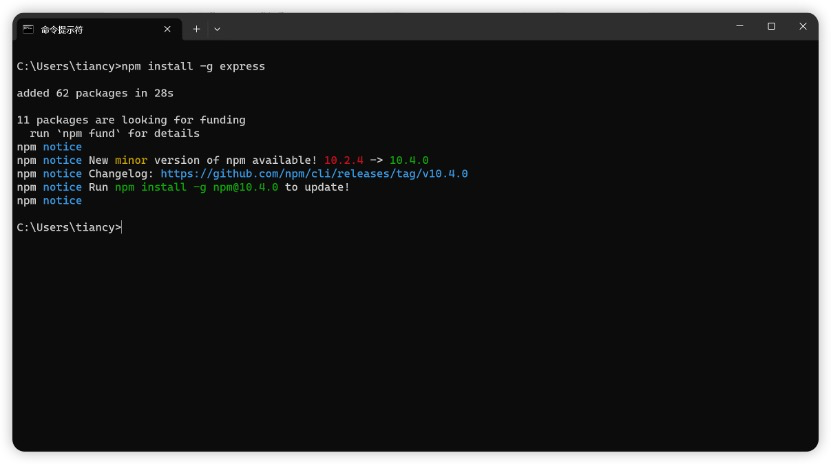
npm install -g express // -g 代表全局安装
终端显示如图文字即表示配置成功,打开先前新建的“node_global”文件夹中的“node_modules”文件夹,可以看到express文件夹,说明express的确安装到了这个新建的文件夹中,而非安装在默认文件夹。
注意:如果出现安装失败的话可能是你没有使用管理员身份运行cmd窗口,或者可以修改一下“node_global”和“node_cache”的权限:鼠标右击“node_global”的文件夹,点击“属性”,再点击“安全”,再点击“编辑”,将权限都勾上,随即点击“确定”即可,“node_cache”步骤同理。



